CollideJs
A downloadable tool
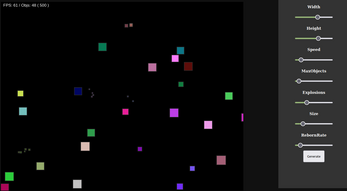
# CollideJs
Watch and tune collisions of the objects.
Written in modern JavaScript.
Simple and clean codebase.
Full source code + minified code.
## Minified
- Input: 12.57 kB
- Output: 7.01 kB
- Compression: 44.23%
- Saving: 5.56 kB
## Parameters
- id (idCanvas): Canvas id on your page
- width (1024): Width of the app
- height (800): Width of the app
- speed (1): Speed of the app
- maxObjects (500): Max objects in the app
- explosions (1): Rate of explosions
- size (1): Size of the objects
- rebornRate (0.1): Time [ms] for new objects
## Usage
Simply add these to your website:
```
...
<canvas id="idCanvas"> ... No support for canvas ... </canvas>
...
<script src="collidejs-minified.js"> </script>
<script> window.collideJs({id: "idCanvas", width: 1024, height: 800}); </script>
</body>
</html>
```
## License
MIT
| Status | Released |
| Category | Tool |
| Author | samuraigames1 |
| Tags | collisions, javascript |
Purchase
In order to download this tool you must purchase it at or above the minimum price of $10 USD. You will get access to the following files:



Leave a comment
Log in with itch.io to leave a comment.