FractalTreeJs
A downloadable tool for Windows, macOS, Linux, and Android
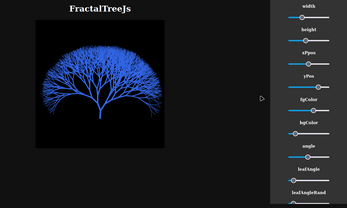
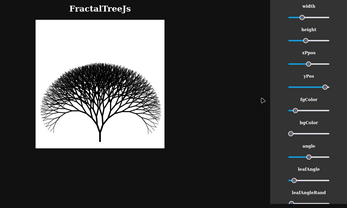
# FractalTreeJs
Make fractal trees in JavaScript
Use sliders to shape the tree
## Options
Use with: `const app = window.fractalTreeJs({id: "canvasId", width: 500, height: 500, ...});`
- id ( canvasId ) : Id of the canvas
- width ( 500 ) : width of app
- height ( 500 ) : height of the app
- angle ( PI ) : Rotate the tree
- leafAngle ( 0.1 x PI ) : Angle of the leafs
- leafAngleRand ( 0.02 ) : Leaf angle random
- trunkLen ( 35 ) : Trung length
- trunkLenRand ( 0.98 ) : Trunk length random
- trunkLenFactor ( 1.0 ) : Trunk length factor
- depth ( 12 ) : Depth of the tree
- fgColor ( 1.0 ) : Foreground color
- bgColor ( 0 ) : Background color
- shading ( 1.0 ) : Shading of the tree
- yPos ( 0.95 ) : Y position of the tree
- xPos ( 0.50 ) : X position of the tree
- sizeFactor ( 1.0 ) : Trunk size
- animate ( false ) : Animate the tree
- animationSpeed ( 0.01 ) : Animation speed
## Usage
just click the `index.html`
## License
For own purposes only. Not selling further.
Purchase
In order to download this tool you must purchase it at or above the minimum price of $1 USD. You will get access to the following files:



Comments
Log in with itch.io to leave a comment.
i learned this in class awesome